We are not accepting new SignUps currently
Slashdiv is a powerful, intuitive, visual layout builder for development teams
Supercharge your Front-End Engineering
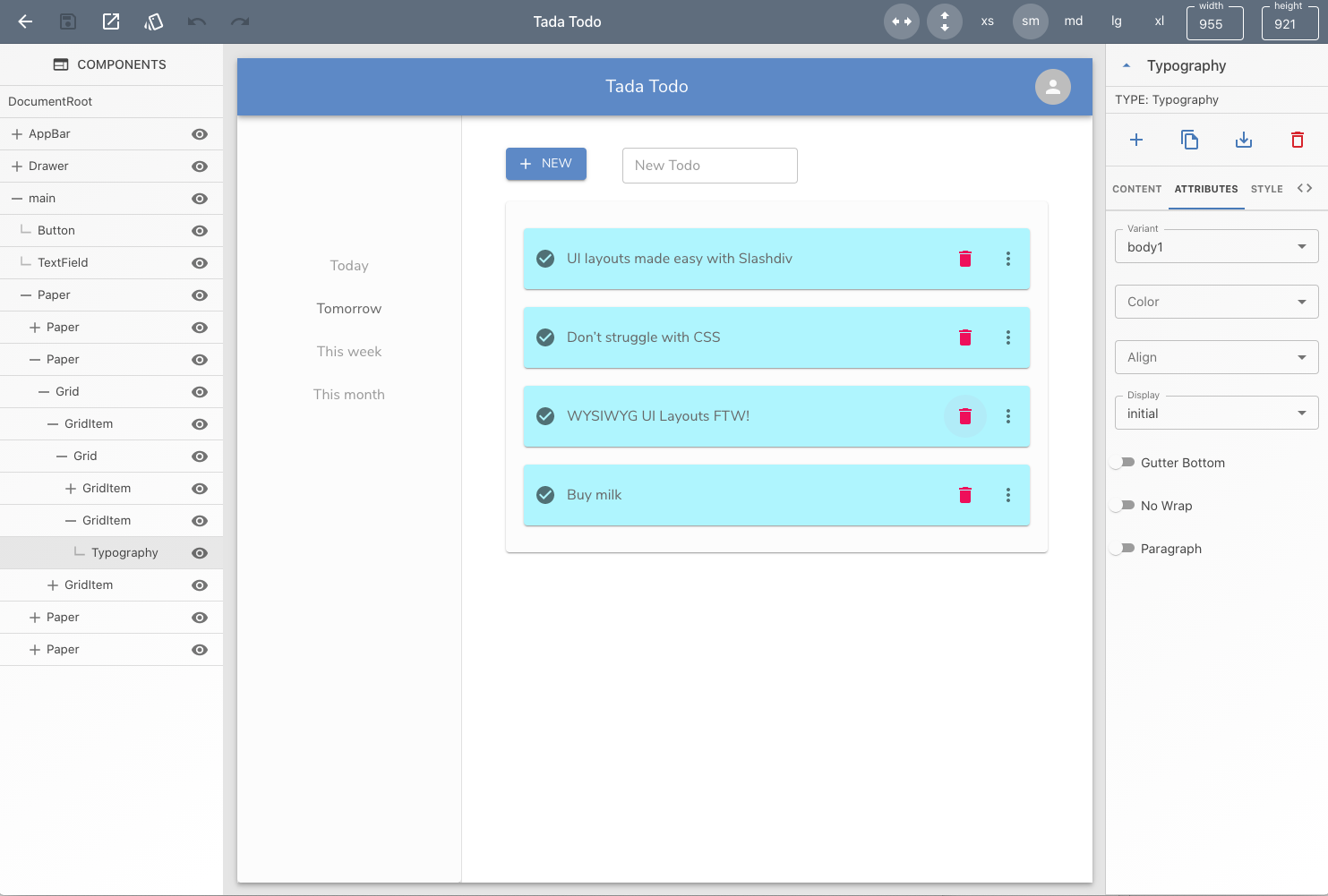
Building UI is a visual task
Use Slashdiv’s visual layout builder to create professional, high-quality UI for applications
Work together
Have developers, designers and product managers work together to create UI layouts purposefully
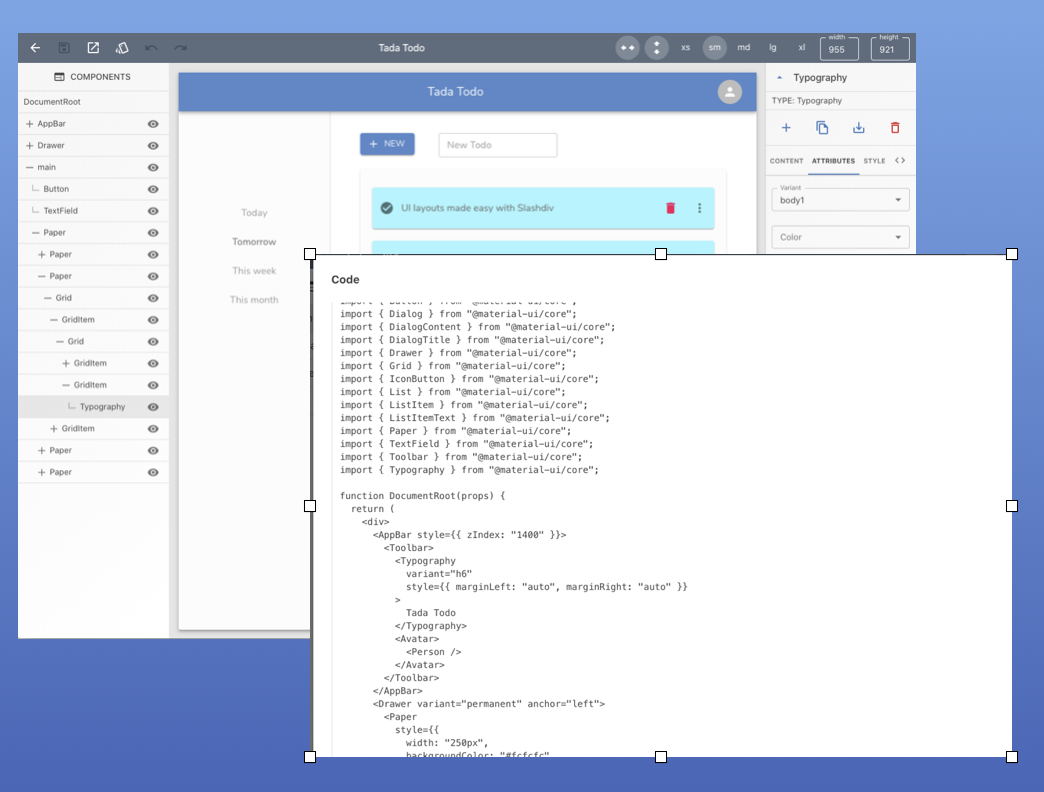
Layout first, Code later
Jumpstart your UI work using Slashdiv to create layouts and finalize them before going into a development cycle
Layout your UI without writing a single line of code
Components
We leverage React’s powerful component framework to help you design powerful User Interfaces. You can create and design components that can be reused across all your projects.
WYSIWYG
The viewport of your webpage design is an iframe rendering of the actual webpage. As a result, these designs can be directly used by a developer. You can test various viewport sizes in this editor.
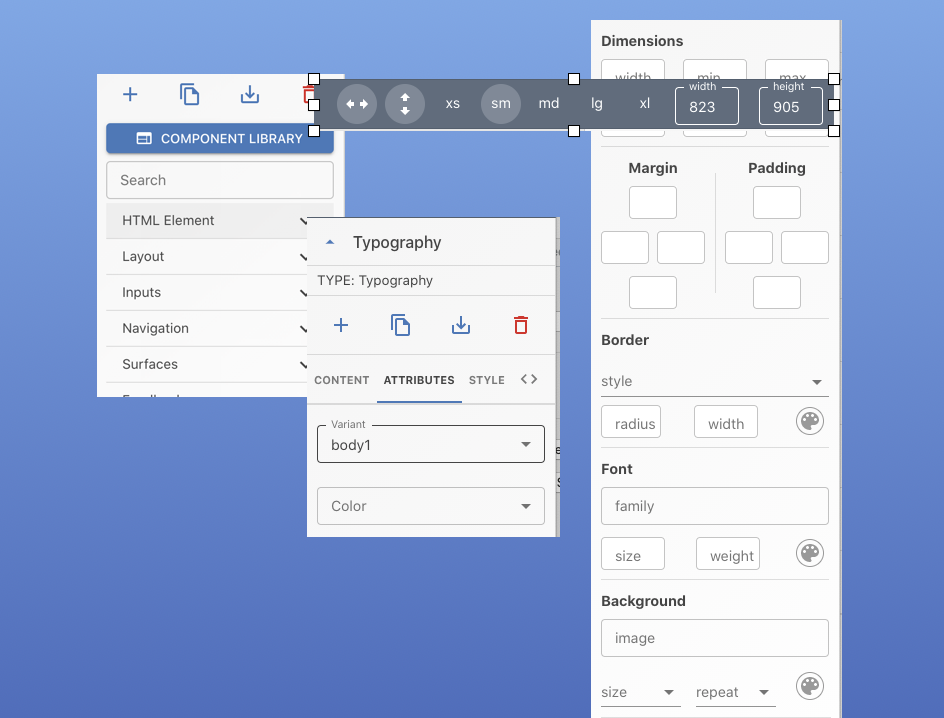
CSS
The editor allows you to configure CSS styles for each component and test various CSS styles. This is powerful feature to test, update and maintain consistent designs across your web experiences.
Images Source: https://undraw.co
Design to UI Layout
Building high quality UI layouts is hard. Slashdiv helps you create UI layouts using an intuitive, powerful visual editor.